সবাইকে শুভেচ্ছা জানিয়ে শুরু করছি weebly.com এ একটি ওয়েবসাইট বানানোর টিউটোরিয়াল্। আপনারা হয়তবা সবাই blogspot এ ব্লগ তৈরী করার নিয়ম জানেন। এখানের কাজ অনেকটা সেরকমই। কিন্তু তারপরও ব্লগস্পটের চেয়ে আমার কাছে এটাকেই বেশী ভালো লেগেছে। এখানে খুব সহজেই খুব কম সময়ের ভেতরেই একটি ওয়েবসাইট তৈরী করা সম্ভব। এর জন্য খুব ভালোভাবে web design জানার কোন প্রয়োজন নেই। খুব সহজেই আপনারা বসে বসে এই টিউটোরিয়াল ফলো করলে মোটামুটি খুব সুন্দর একটি ওয়েবসাইট বানাতে পারবেন। তাছাড়াও আরেকটি কথা না বললেই নয় সেটি হল, এ্যাডসেন্সে একাউন্ট এ্যাপ্রুভ্ড হওয়ার ক্ষেত্রে weebly তে সাইট বানালে সেটা এ্যাপ্রুভ্ড হএয়ার সম্ভাবনা বেশী থাকে। তো শুরু করা যাক...





১.প্রথমে আপনারে browser এ লিখুন weebly.com। এন্টার দিন। এরপরে সাইনআপের ফর্মটিতে আপনার full name, email ও password লিখে sign up বাটনে ক্লিক করুন। নিচের চিত্র দেখুন।
২.এরপরে আপনাকে verify করার জন্য তারা একটি শব্দ দেবে। এটিকে নিচের ঘরে লিখুন। তারপরে OK, let's go! বাটনে ক্লিক করুন। নিচের চিত্র দেখুন।
৩.এরপরে আপনাকে welcome জানানো হবে। প্রথম ঘরে আপনার সাইটের title লিখুন। Type সিলেক্ট করুন personal। তারপর continue বাটনে ক্লিক করুন।
৪. এরপরে আপনি আপনার সাইটের ঠিকানা বা ইউ আর এল লিখুন পছন্দ অনুযায়ী। সেটি খালি থাকলে টিক চিহ্ণ দেখাবে। ( আপনি ইচ্ছা করলে খালি নামটির .com অন্য যে কোন প্রিমিয়াম ডোমেইনও কিনতে পারেন। অথবা আপনার পূর্বে থাকা কোন ডোমেইনও এটির সাথে connect করতে পারেন। যা পরবর্তীতে লাল দাগ দিয়ে ভরাটকৃত অংশে দেখানো হয়েছে।) এরপরে continue বাটনে ক্লিক করুন।
৫. তারপরে আপনার ড্যাশবোর্ড দেখতে পাবেন। উপর থেকে যে কোন জিনিস ড্রাক করে নিচে বসিয়ে বসিয়ে এখানে কাজ করতে হবে। দেখুন ভরাটকৃত অংশে সে কথাই বলা হচ্ছে।
৬. আমরা প্রথম অংশটি ড্রাক করে নিচে নামালাম।
৭.তারপরে আপনার post এর শিরোনাম এবং বর্ণনা লিখুন।
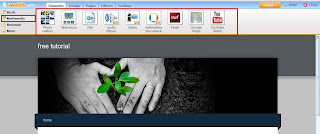
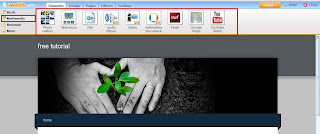
৮.এবার চলুন ভেতরের আলোচনায় যাই। নিচের চিত্রটি দেখুন। Elements এর অন্তর্গত Basic এর আন্ডারে অনেকগুলো অপশন রয়েছে। যেমন প্যারাগ্রাফ উইথ টাইটেল, পিকচার, ভিডিও সহ অনেক কিছু। এগুলো শুধু ধরে ধরে ড্রাক করে নিচে বসিয়ে দিলেই হবে।
৯.তারপরে Multimedia অপশনে গিয়ে দেখুন photo gallery, slide show, youtube video, flash সহ অনেকগুলো অপশন রয়েছে। এগুলোর দ্বারা আপনি ফটো গ্যালারি, ইউটিউবের ভিডিও সহ ফ্লাশের বিভিন্ন কিছু আপনার সাইটে রাখতে পারবেন।

১০.এরপরে revenue অংশে আপনি গুগল এ্যাডসেন্স সহ অন্যান্য কিছু রাখতে পারবেন।
১১.তারপরে more অপশনে আপনি আরো অনেক কিছু যোগ করতে পারবেন। এখানে fun এ অনেক গেইম্ও আছে। সেগুলোও যোগ করতে পারবেন।
১২.এবার চলুন ডিজাইন সেকশনে যাই। সেখানে Favorites এ গিয়ে আপনার পছন্দ অনুযায়ী থিম এ্যাপ্লাই করতে পারবেন।
১৩.তারপরে Design options এ গিয়ে ফন্ট এর size, color ইত্যাদি পরিবর্তন করতে পারবেন।

১৪.এরপরে all themes অংশে গিয়ে আপনি সকল থিম দেখতে পারবেন। এখানে আপনার পছন্দনীয় যে কোন থিম আপনি apply করুন।
১৫. এরপরে চলুন পেইজ সেকশনে যাই। নিচের চিত্র দেখুন। সেখানে গিয়ে add page এ ক্লিক করে নতুন পেইজ তৈরী করা যাবে। add blog এ ক্লিক করে আপনার সাইটে ব্লগিং চালু করতে পারেন।
১৬. এখন একটি গুরুত্বপূর্ণ জিনিস বলছি। আপনি যদি চারটি পাচটি পেইজ তৈরী করে ফেলেন এবং কোন কারণে যদি কোন পেইজকে আগে পরে নিতে হয়, তাহলে শুধু পেইজটিকে ধরে একটিকে আরেকটির উপরে উঠিয়ে দিলেই হবে। (নিচের চিত্র দেখুন) সবশেষে save settings দিয়ে বের হয়ে আসুন।
১৭.এরপরে চলুন editors সেকশনে যাই। এখানে আপনি আপনার সাইটের এডিটর যুক্ত করতে পারবেন। অর্থ্যাৱ আপনি চাইলে আপনার সাইট এডিট করার পারমিশেন কাউকে দিতে পারবেন।

১৮.এরপরে settings সেকশনে যাওয়া যাক। এখানে আপনি আপনার সাইটের এ্যাড্রেস পরিবর্তন করতে পারবেন। টাইটেল, পাসওয়ার্ড পরিবর্তন সহ সাইটের favicon যোগ করতে পারবেন।

১৯. এরপরে আরেকটি গুরুত্বপূর্ণ বিষয় নিয়ে আলোচনা করতে চাই। আপনি যদি আপনার সাইটের ব্যানার পরিবর্তন করতে চান, তাহলে নিচের চিত্র অনুযায়ী Edit image এ ক্লিক করুন।
২০. এরপরে add image এ গিয়ে ইমেইজ যোগ করতে পারেন। add text এ গিয়ে যে কোন লেখা যোগ করতে পারেন। crop এর মাধ্যমে ছবি কাটতে পারেন। এভাবে rotate, opacity, fade, effects ইত্যাদির মাধ্যমে আপনি আপনার ছবিকে ইচ্ছামত এডিট করতে পারবেন। সবশেষে ok বাটনে ক্লিক করে বের হয়ে আসুন।

২১. সবশেষে উপরে publish বাটনে ক্লিক করুন।
২২.তারপরে নিচের পেইজটি ওপেন হবে। continue তে ক্লিক করুন।
২৩.তারপরে আপনার সাইটের লিঙ্কটিতে ক্লিক করলেই আপনার সাইট দেখতে পাবেন। আপনি ইচ্ছা করলে এটা Facebook বা twitter এ share ও করতে পারেন।
সবাই ভালো থাকুন। আজ এ পর্যন্তই।



















No comments:
Post a Comment